SmartPay - Designing a new e-wallet
My role: UX/UI designer
Duration: 6 months
Client: SmartNet
OVERVIEW
SmartNet is a company providing financial services. With a broad network of kiosks and strong sales forces nationwide, SmartNet helps customers access more easily to different financial products and solutions.
SmartNet aims to develop an e-wallet solution, which is named SmartPay. SmartPay is established with the ambition to meet customers’ demands all over Vietnam (for both banked and unbanked customers).
My role
I am part of the UI/UX design team. My role here included creating and designing the concept based on the workshop, conducting user testing, as well as reviewing the design and functionality of the app.
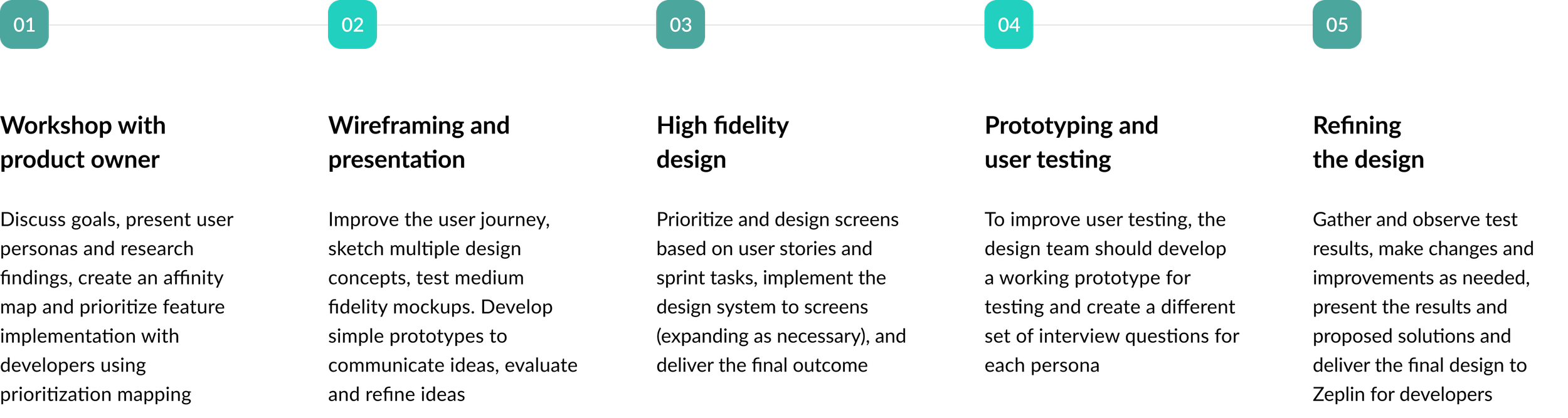
Process
The team kicked off a workshop in 4 weeks to build a new platform from the beginning. Timeline: 6 months from workshop to refining
Challenge
Designing a product from scratch that is the simplest platform of business. All users (micro-merchants & individual customers) will be enlightened and supported by Financial Impact, Seamless Experience, and Entrepreneur Community.
The Brief
Delight and nurture unbanked with a strong brand
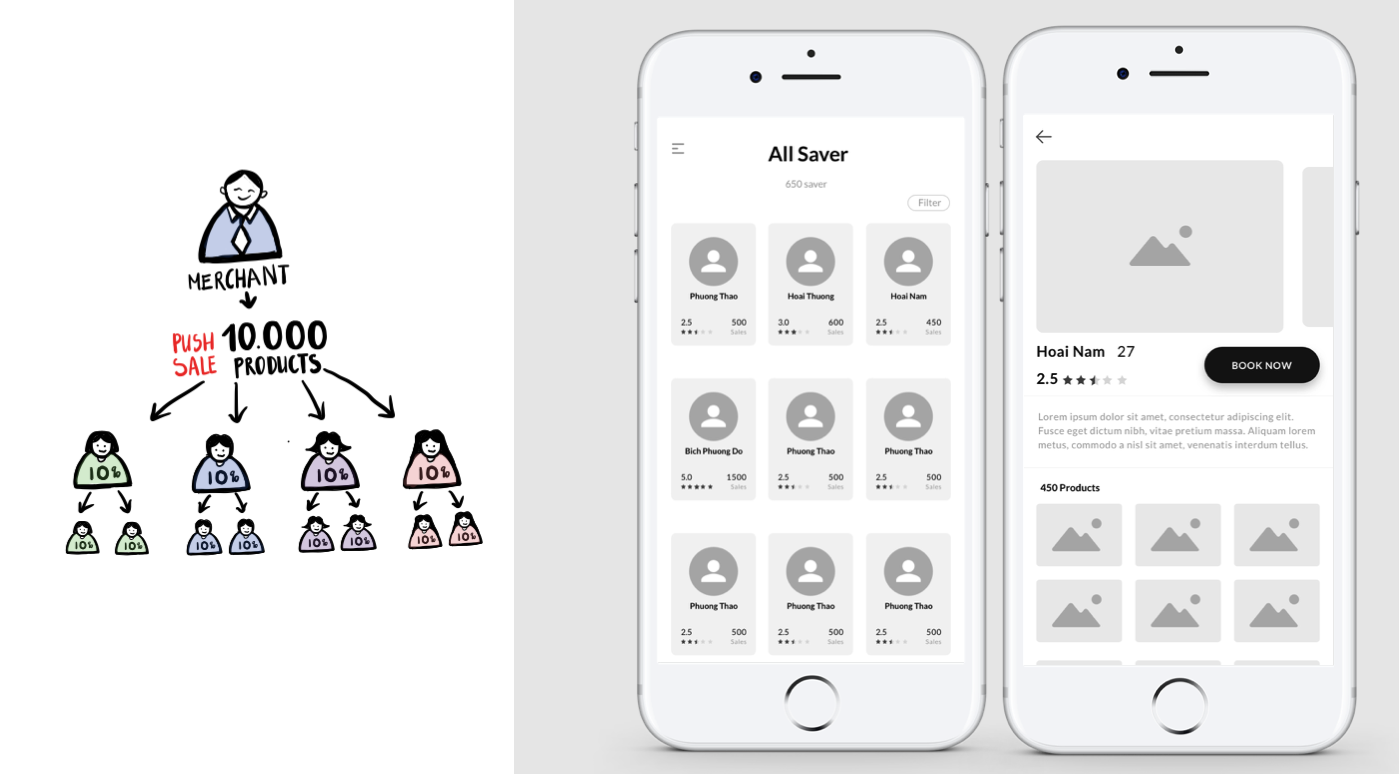
Create value for merchants through a wallet platform
Create a scalable platform to connect merchant and buyer
Goals
Attract & Educate target users through a strong brand identity
Become the top-of-mind choice of financial solutions
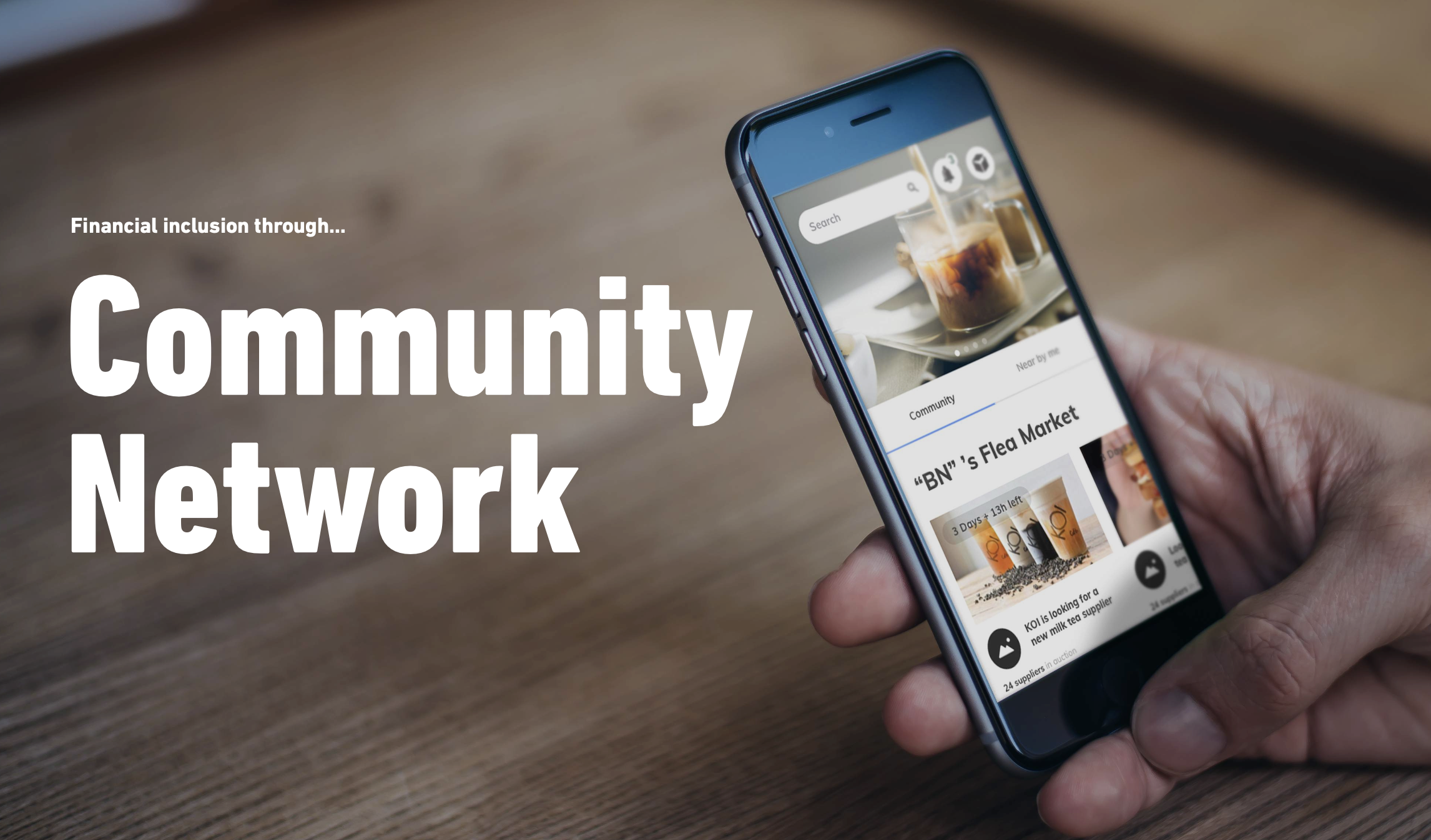
Establish an impactful community
To become an independent, multi-channel, integrated financial sales organization
Establish a closed monetary loop that is an ecosystem of local businesses and consumers, communities unified around one shared interest: Creating mutually beneficial opportunities and keeping money localized in their community.
Research
Consumer finance loan
To verify our hypothesis and have a better overview of consumer finance loan, we decided to conduct an online survey to understand user paint points, I developed my own screener and identified several Facebook groups, also did some test through websites and applications. Below is the result
Consumer landing
Total value of consumer finance loans and consumer finance loans is on a trend of increase. The existing unsatisfied demands of unstable income with the lack of dominant player presents an opportunity. Current key players still require lots of financial documents as proof without applying high technology to analyze users’ digital spending behaviors to offer the most valuable financial solutions at the right time right place.
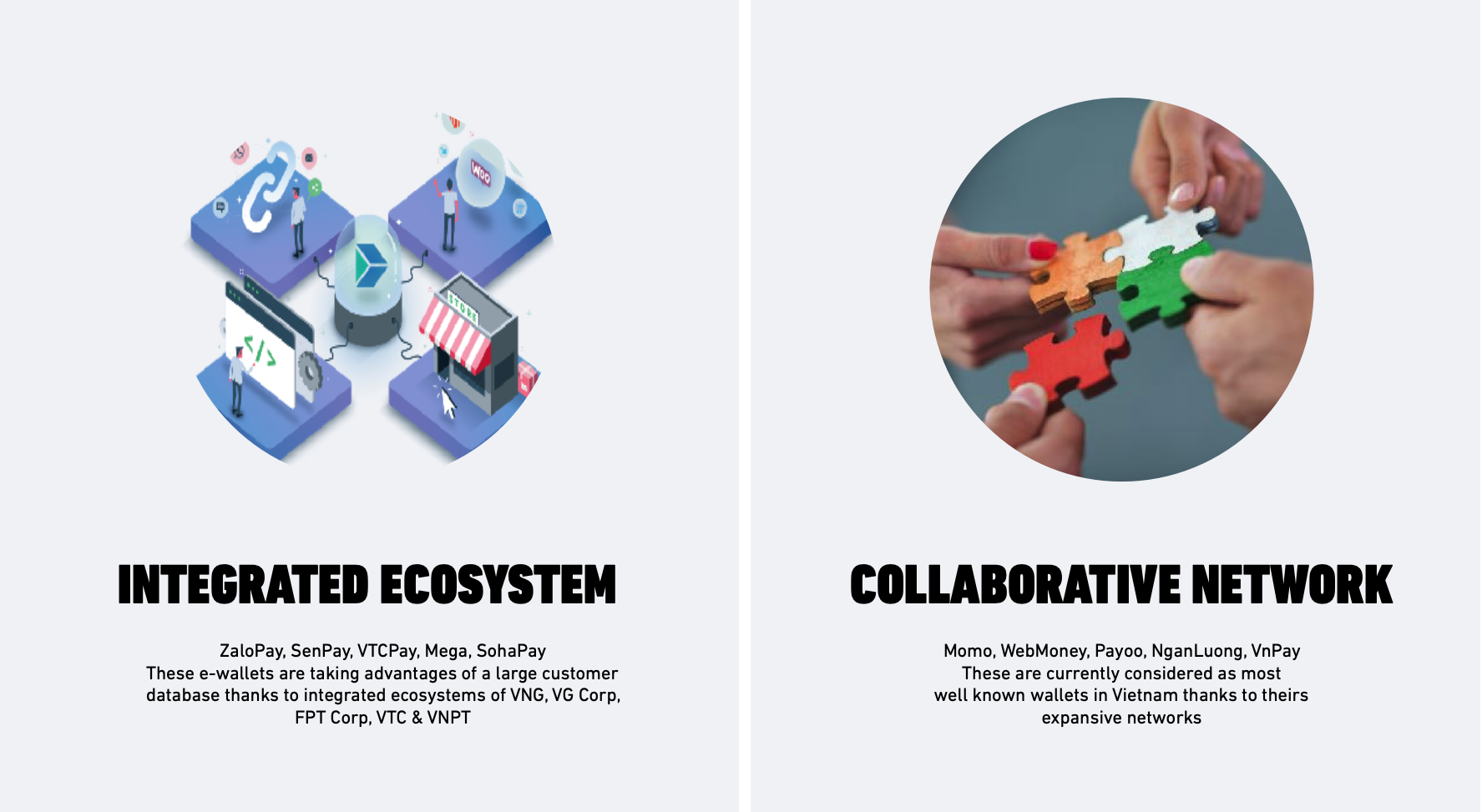
Fintech and e-payment
We further analyzed the research data gathered by the marketing team to find out who the users were and what their preference was, also did market research to understand the industry.
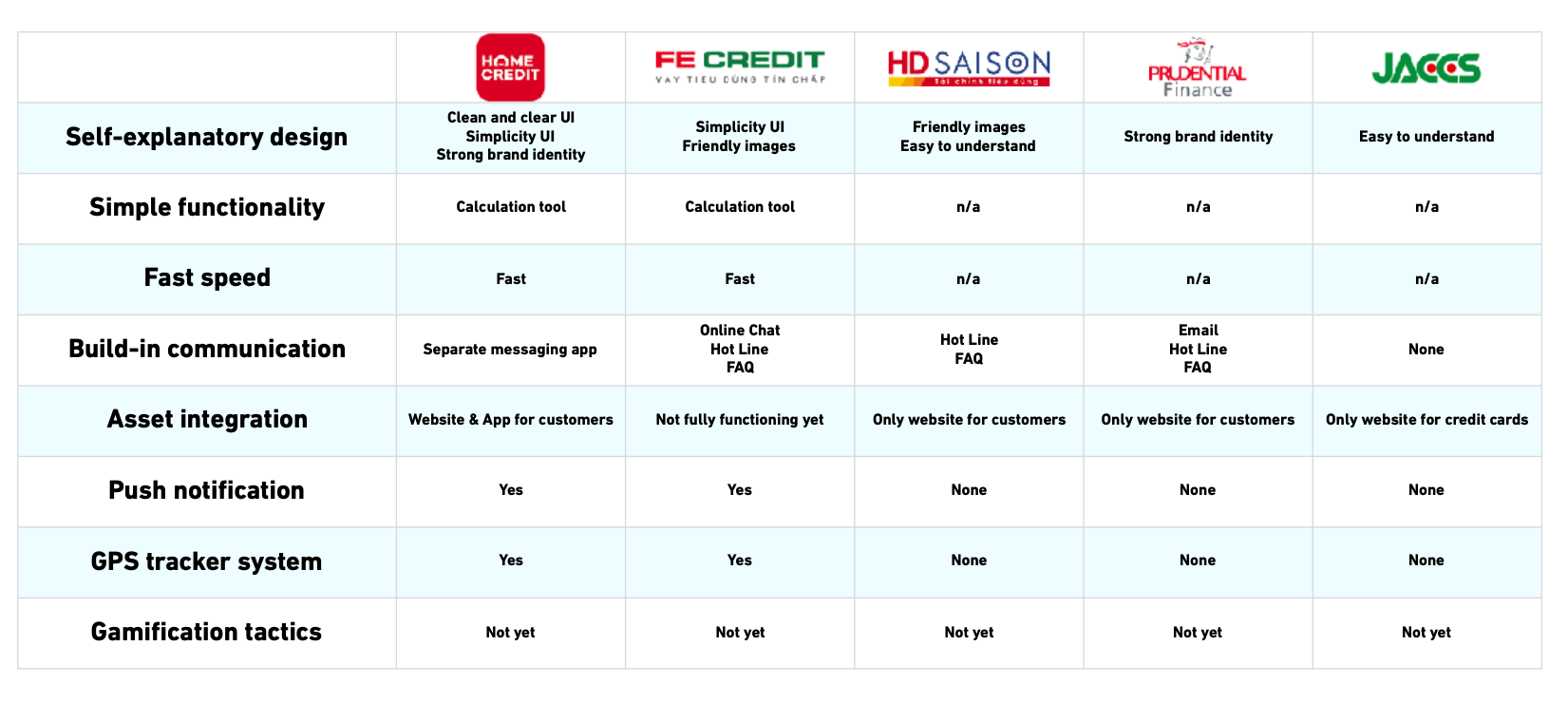
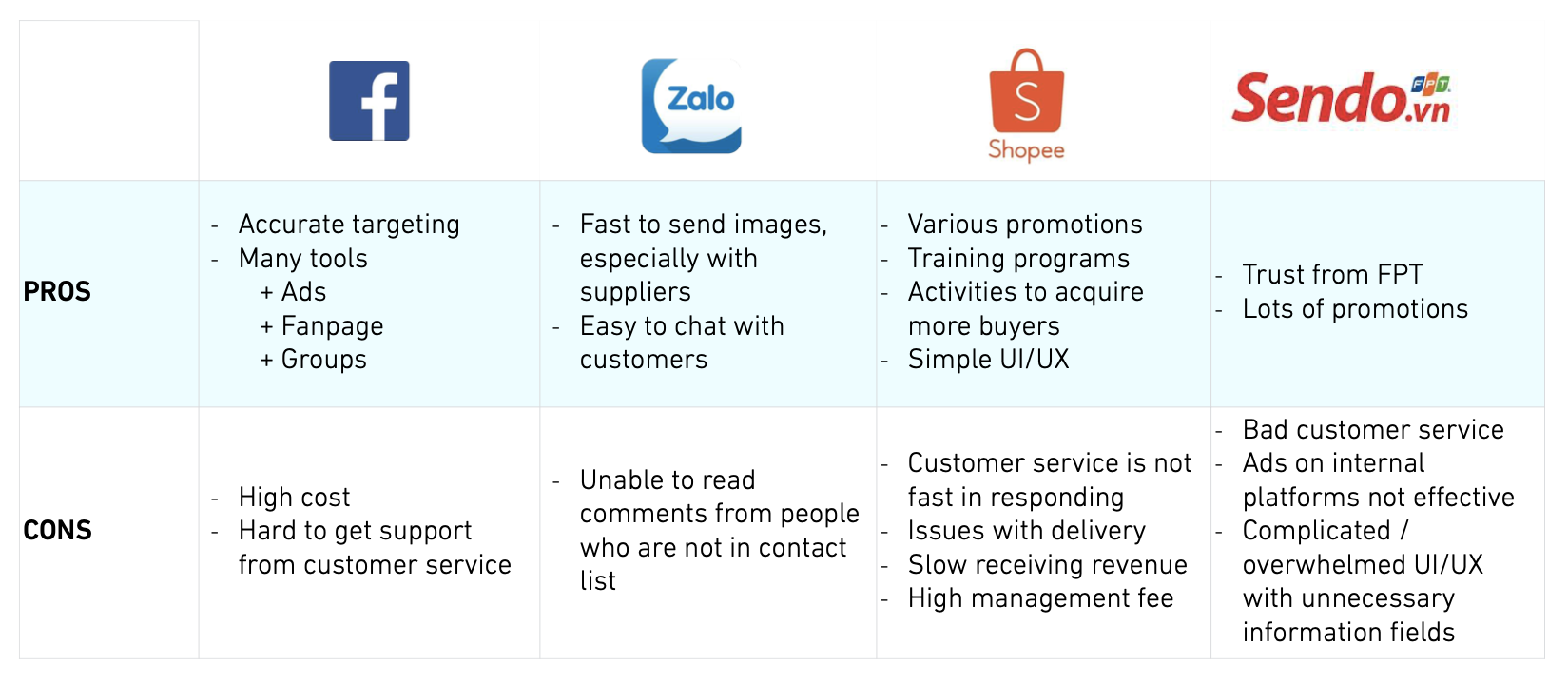
How current players acquire new users
Crowded market with fierce competition with over 20 licensed services, including global brands. These key players are primarily focusing on the market segment of users who already have their bank accounts. Current key players are trying to expand partnerships along with transaction points to reach more potential users without much consideration about establishing live ecosystems among users.
Merchant insight
Besides, we did some interviews with online and offline shops. Like went out to ask merchants who have a small business on the street to learn more about their business and payment behaviors.
Channels to run business
Borrow money from family 30%. How can we support merchants to start their businesses as fast as possible? And how can we become a truly safe place for merchants to realize their dreams?
Cash on delivery is required. How do we make transfers as tangible as giving goods to your doorstep?
Cash from trusted circled. How do we nurture such trusted circles so merchants can get their desirable amount of money whenever they want?
A good referral is the key. How do we collect and spread good ratings or reviews to help merchants attract new customers?
Insight key finding
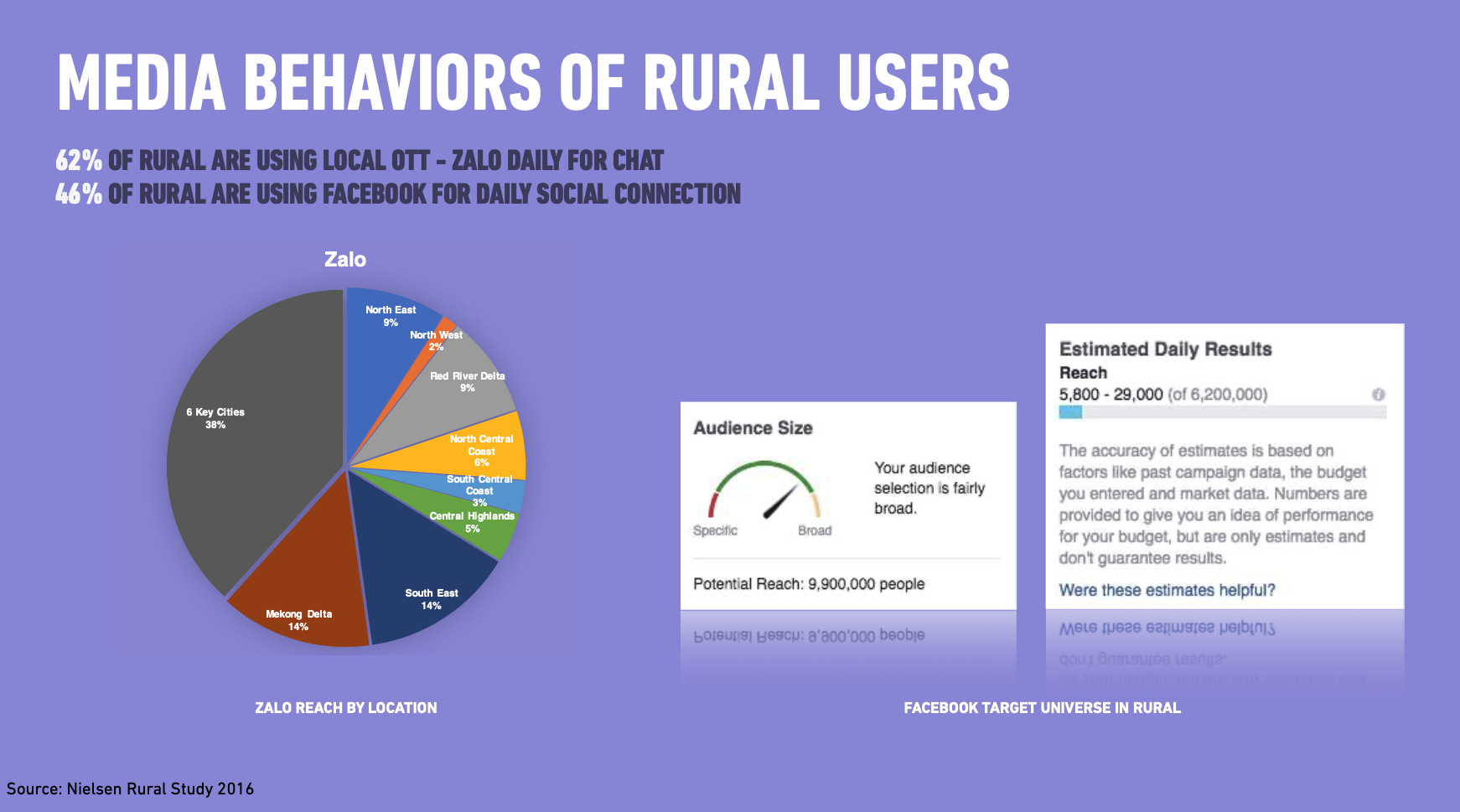
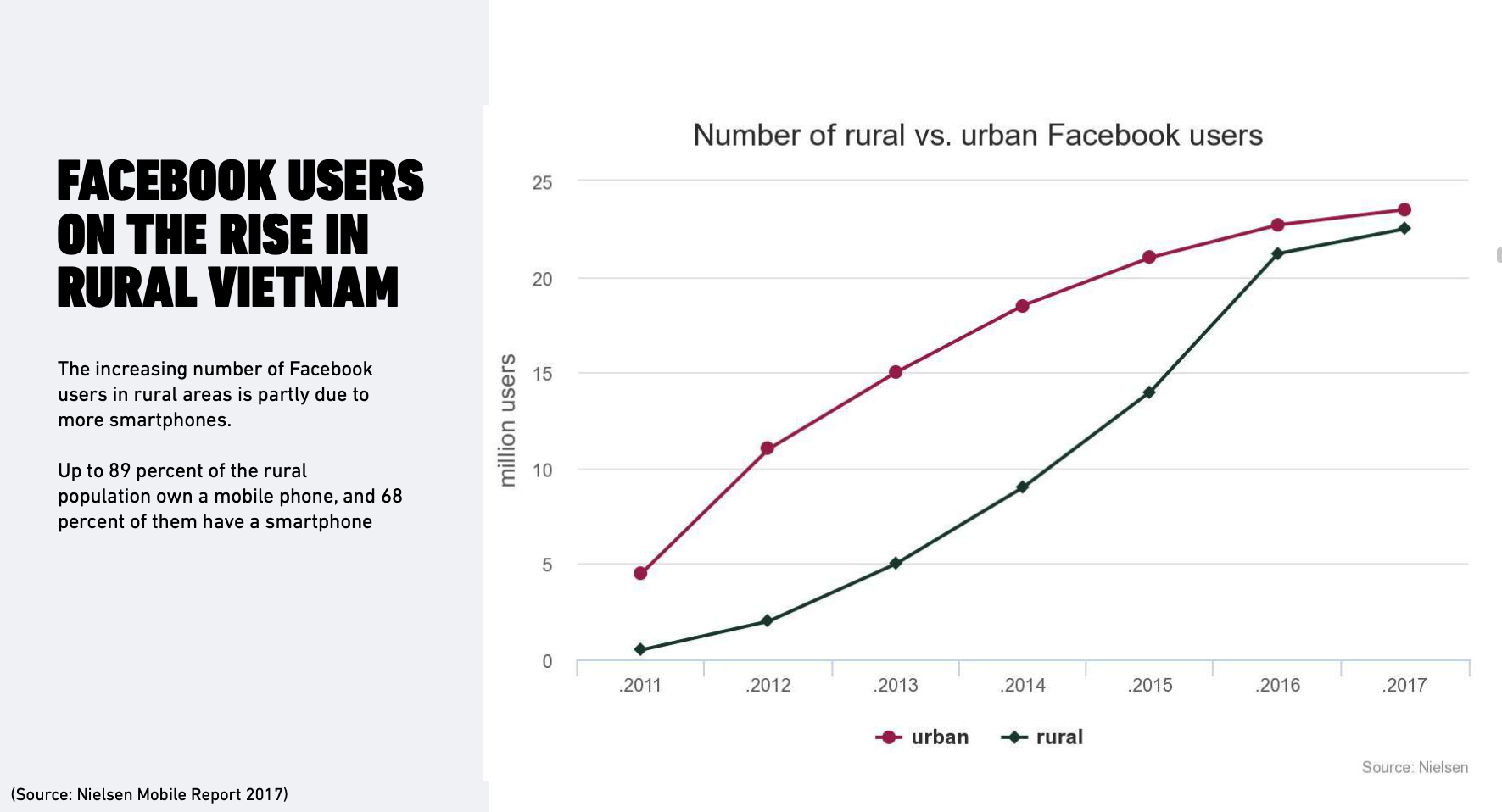
One of the potential market we found out are two segments of rural, urban and merchant. We analyzed data by searching from reputable online source like Nielsen Rural Study 2016…
Rural market overview
Cheap smartphones are connecting the countryside nearly as much as in Vietnam's cities now. There are nearly 24 million people in rural areas using internet. 89% of the rural consumers own a mobile phone; and 68% percent of them own a smartphone.
Understand the potential users
At first, based on the generative user research we conducted, we created user personas that capture the essence of my target group. Ha, Long, Thi helped me to always keep the needs of the users at the forefront.
I always feel like “I don’t have enough time”
I don't have enough time
Widen network is crucial
I need to interact with real people
A blue-collar worker owns characteristics of the rural segment while adopting new habits from the modern urban lifestyle.
I need a starting point to build a stable life
Living on a limited budget is challenging
I wish someone can help me to spend every penny in the most valuable way
How can we support merchants to reduce or minimize the most time-consuming tasks?
How can we become a helpful and reliable assistant for a merchant to grow their business seamlessly?
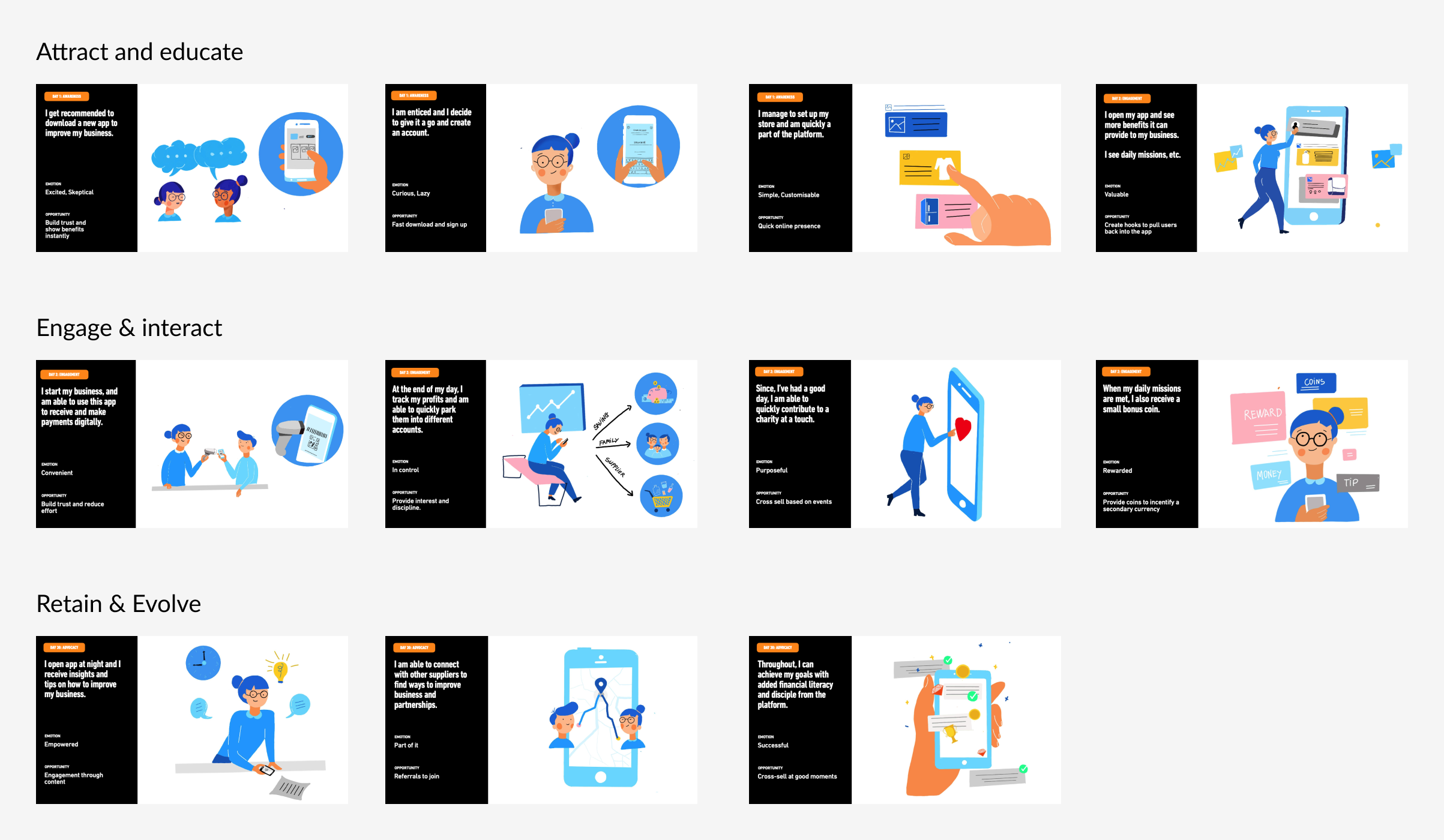
Our roadmap and user journey
I was responsible for creating User story illustrating user journey based on three main factors: “Attract & Educate, Engage & Interact, Retain & Evovle…
I was drawing the user journey
Early concepts
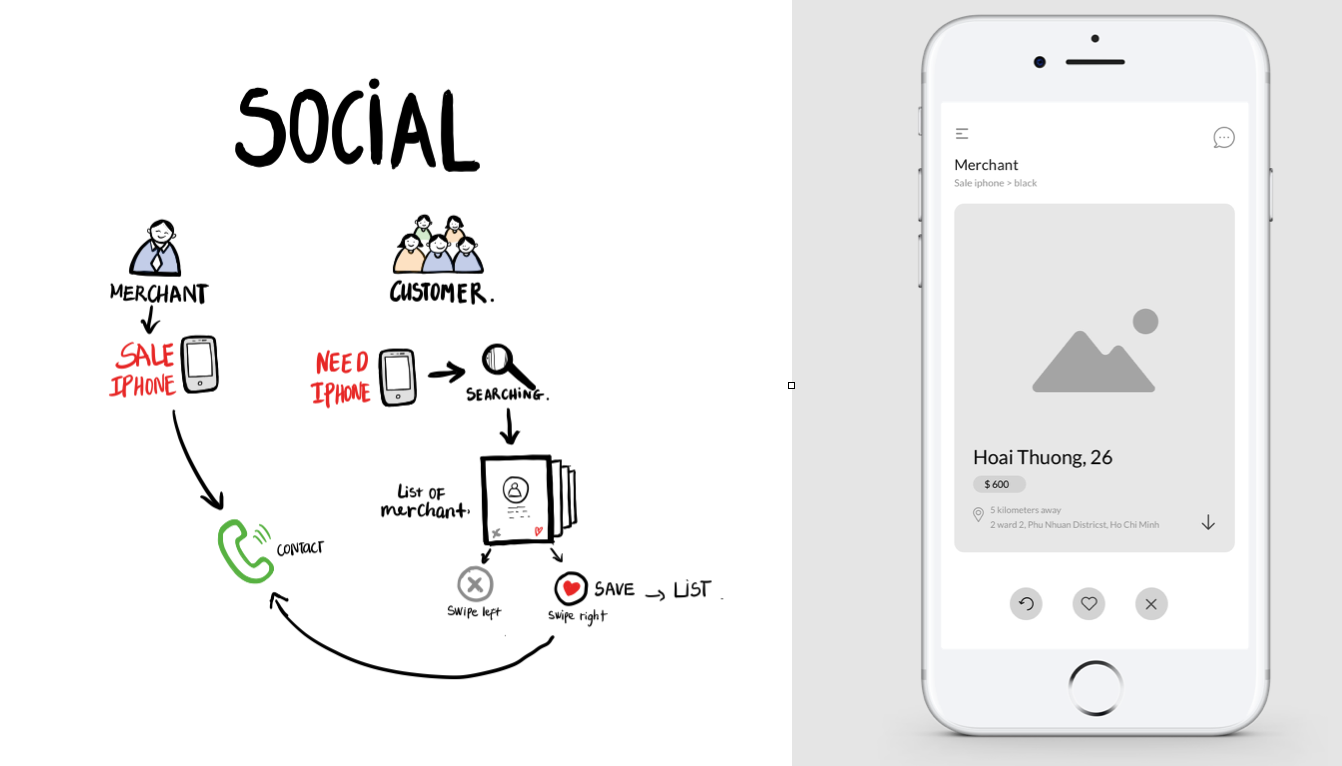
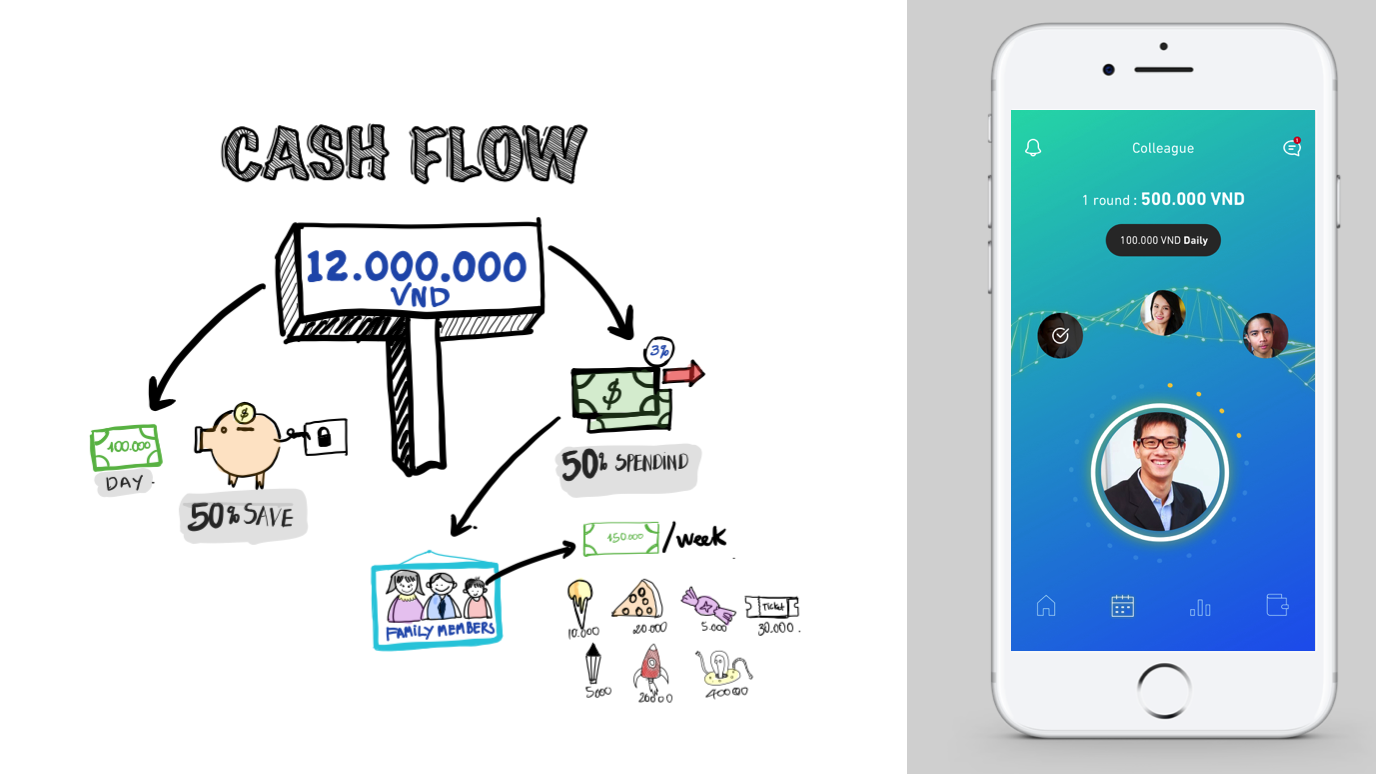
Based on our research results, we worked with researchers and product owner to categorize user needs according to: What needs to be done, paint point, benefits into different levels. Then builded many value maps with different assumptions.
In this process I imagined the actual needs of a user and created the concepts. The goal was solving problems, proposing it to become one of the product's functions.
We conducted interviews user for each concept, synthesized feedback to evaluated of each concept's lever of possibility.
Design iteration 1
After the the survey and interview, the team brainstormed product features, including how to present finance options, how to provide customer services, and some interesting functions aiming to keep user on the app and differentiate the product from competitors.
Before diving into developing the complete user flow for all the features, we decided to create a basic prototype (as simple as just showing the basic features), bring it to potential users and interview them to gather first-hand insights for future iteration.
Design iteration 2
After the first prototype we collected some helpful feedbacks to continue developing the flow more practically.
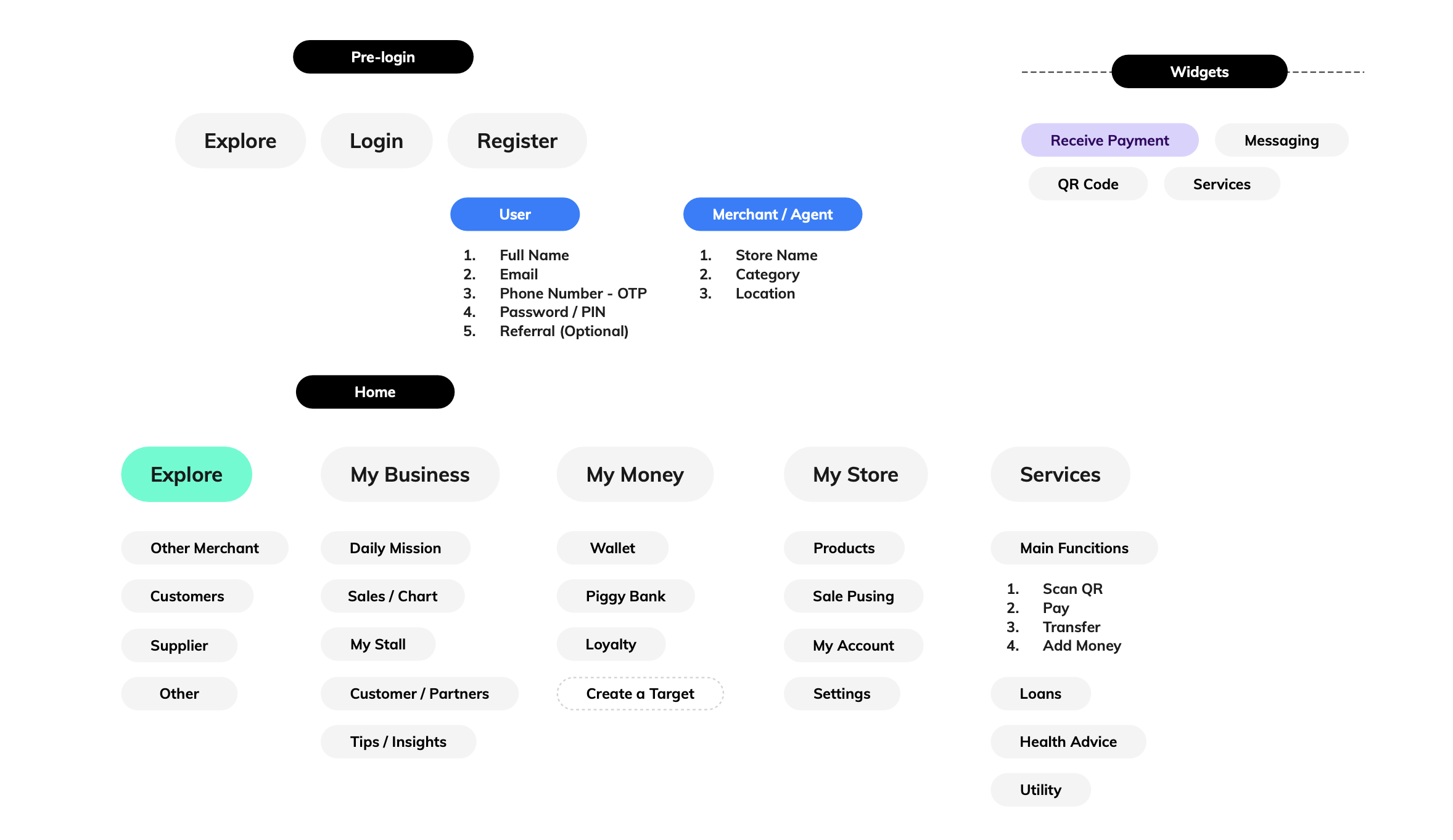
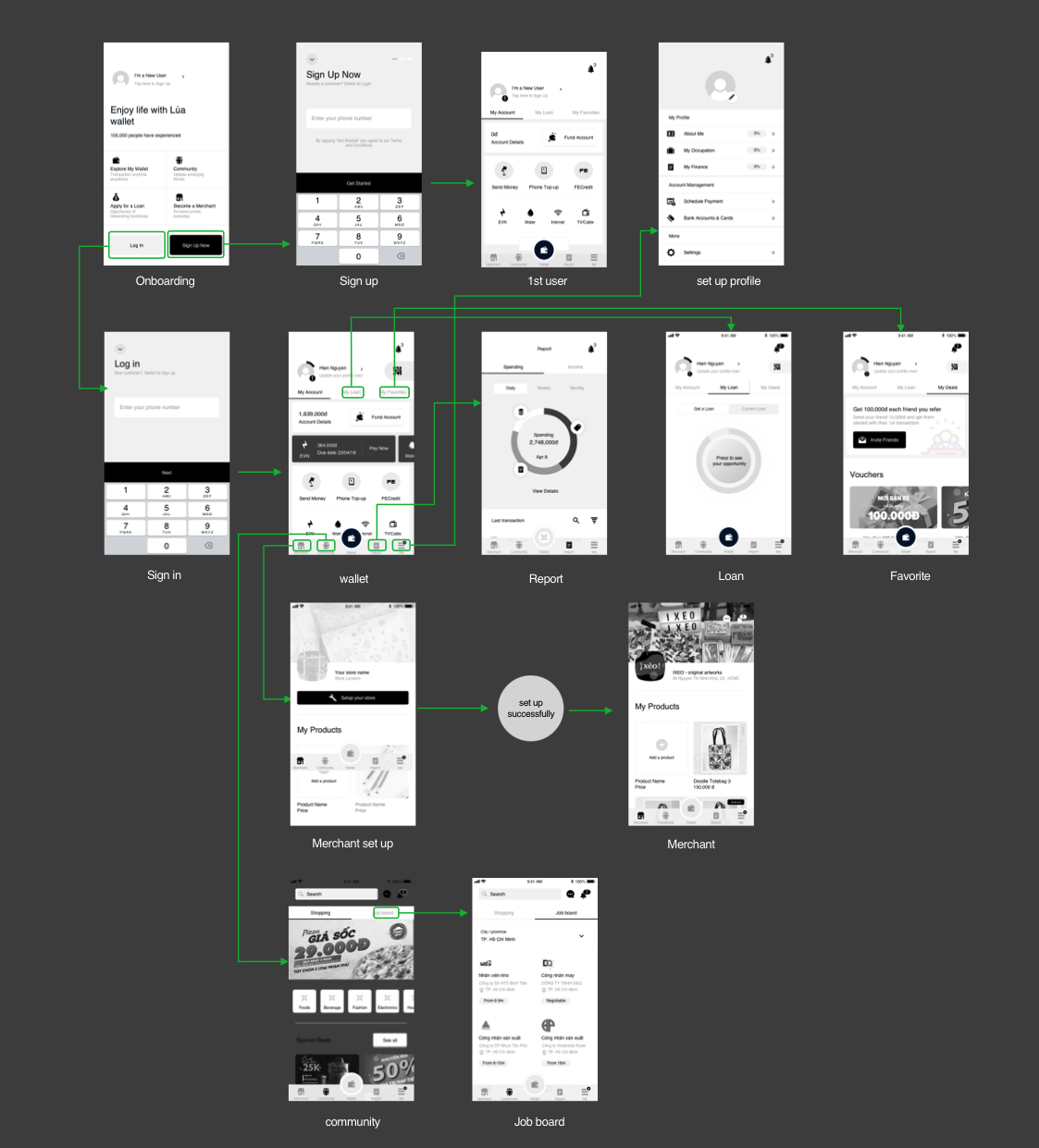
Based on the results of brainstorming, I created a user flow diagram to determine the most necessary features. Receiving feedback from Product owners, I made changes and reviewed the flow with the UI/UX team, unified and started to do wireframe.
In this process we decided on a wireframe in a more detailed way so that we were able to send it to developers.
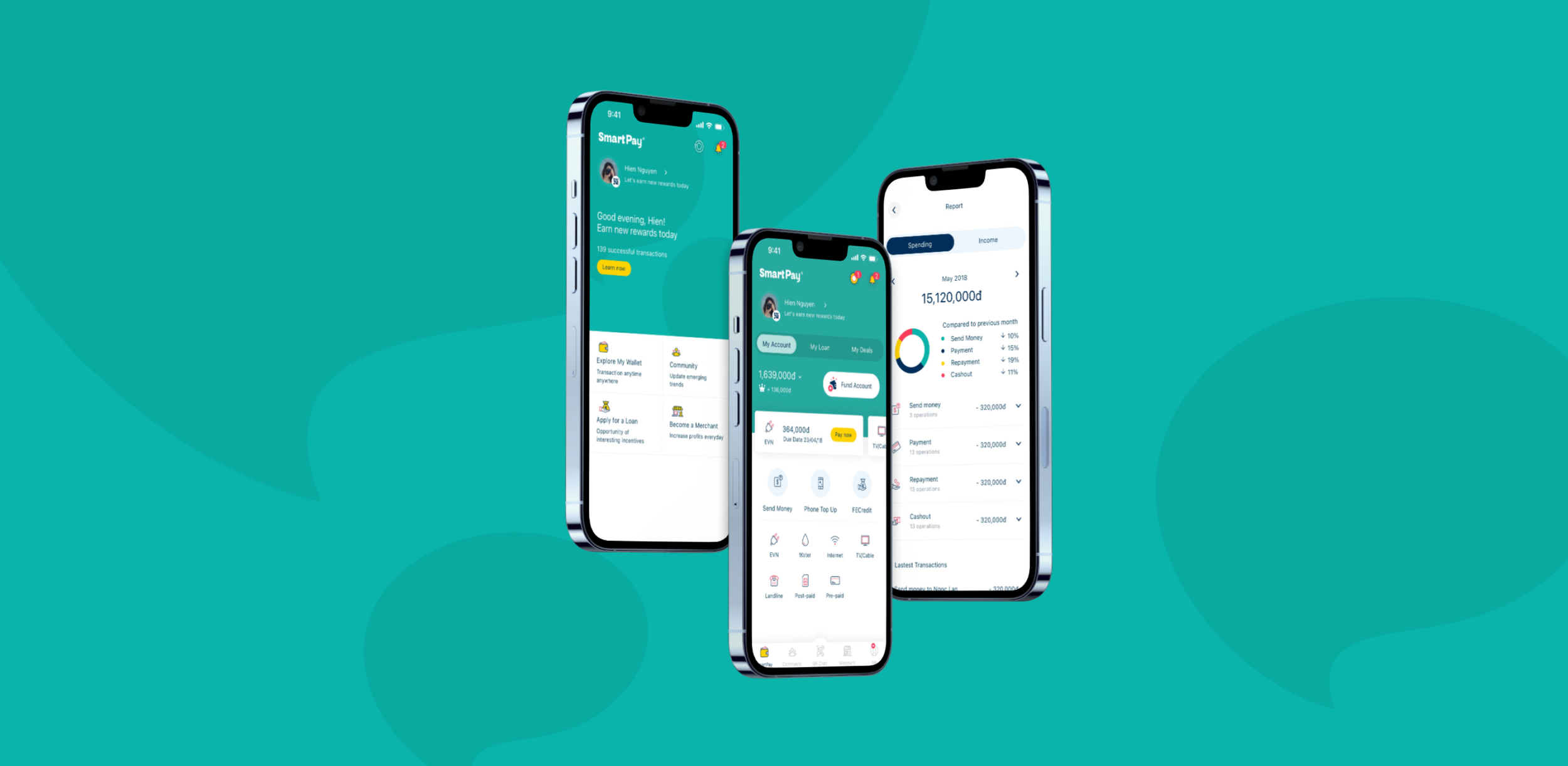
The outcome design
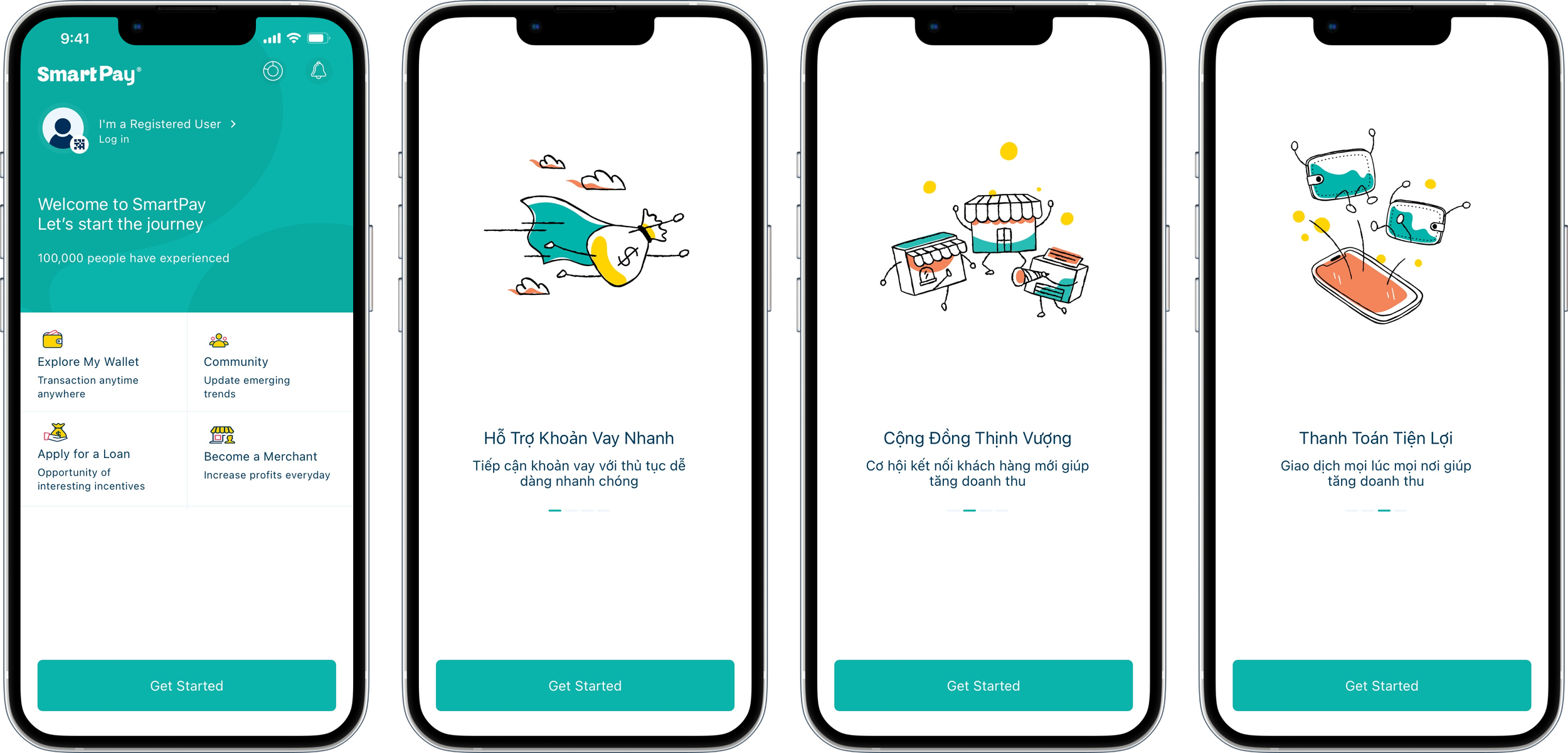
Onboarding
Before login: We designed to use three screens to introduce what is SmartPay is. There is one screen allow user to explore the app without sign up, it would create curiosity and stimulated what features users would want to see.
After login: Will explore the wallet, community, apply for a loan, and become a merchant, are the key information we want users to try.
Pre login will ask you to sign in or sign up, like enter phone number, set Pin code, touch ID or face ID.
After that it will show SmartPay wallet, contains all the necessary features.
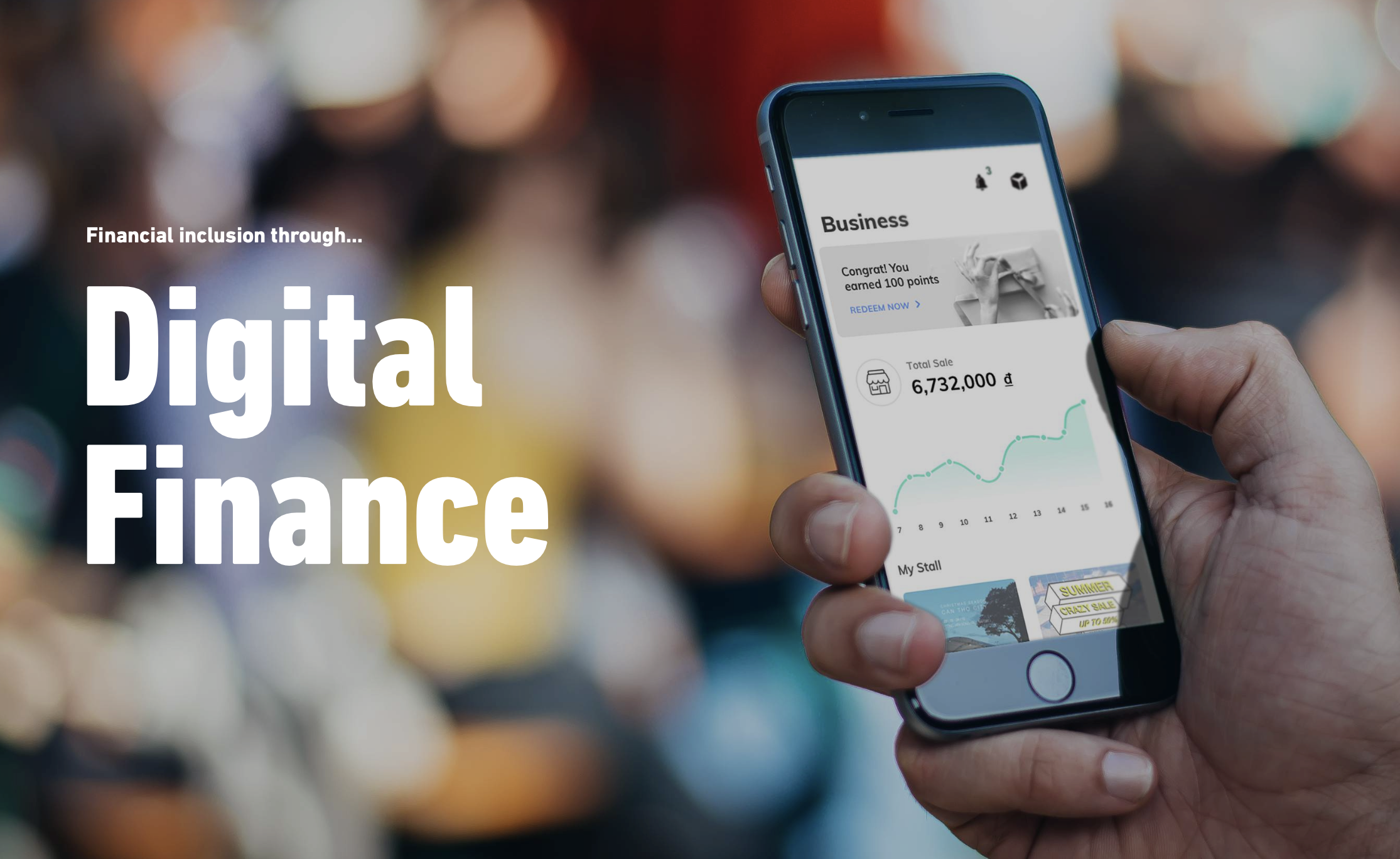
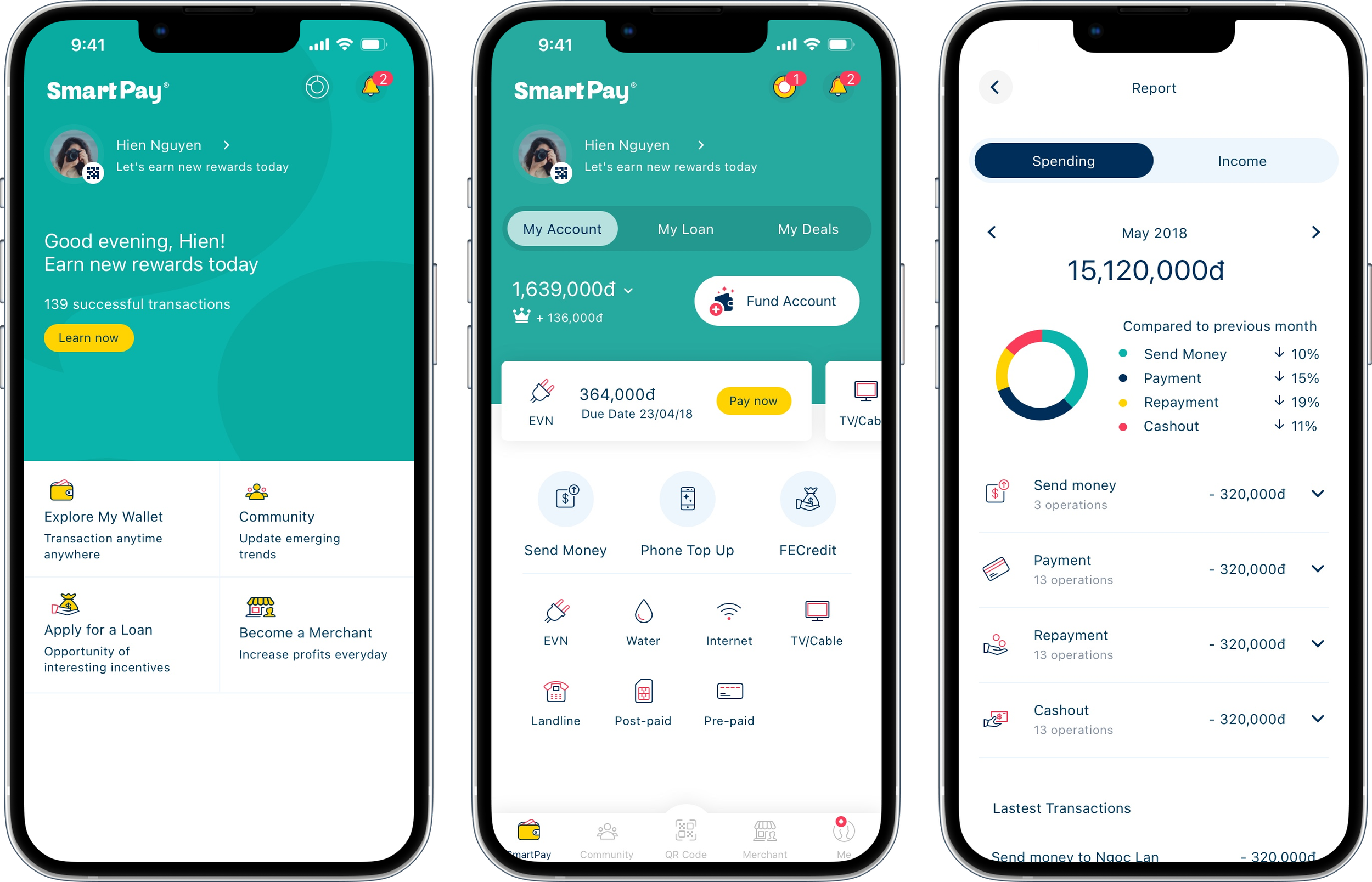
Post login
Once you have a SmartPay account, you will be able to use all the features of the application.
Let's imagine a day with SmartPay app as following: You choose SmartPay’s wallet to pay for daily expenses such as shopping, buying coffee… using QR code. When you receiving income, you could deposit money into the wallet to make all essential transactions such as pay bills, credit payments etc…
You can keep track of your loans and see the repayment process right on the app. Have special deals for you.
Besides, it is also important to check the notification and view the expense management report, the report section is responsible for recording the spending that you have done.
Loan
Get a loan. This feature helps the micro-merchant community grow and expand business by supporting a loan right on the application.
It also provides the information of your ability to get loan.
In order for the user to understand the process, the team thought about a solution for UI to make a bold button as well as clearly show the % procession you achieve each time you submit a successful application. The goal was to motivate users do not give up and avoided the frustration, confusion during the process.
Current loan: One of the most important function in this application is Loan. You can check your current loan in short or view full of detail to check more information like overdue amount, due date, contract detail, repayment schedule.
Call to action “Pay Now” allows users to make a payment quickly and easily.
What I have learned
SmartPay is one of the earliest projects that I had chance to involve in all process from brainstorming, developing and bringing a new product to the market.
This not only brought me opportunities to work very closely with client to understand their obstacles and requirements, but also put me in challenge how to delivery the best solutions, from concepts to real features to meet client's high expectations.
With that said, the project helped me to reinforce my technical skills and open many new perspectives.
Next?
GBG solutions can help achieve the delicate balance of maximizing growth and minimizing fraud. As a member of the team, my focus was on improving the UX and UI for the product